Scss Math With Variables
Returns the length of the n -dimensional vector that has components equal to each number. After the variables are declared you can use the variables wherever you want.

Css Preprocessors Compared Sass Vs Less Hongkiat Basic Math Math Operations Css
For example for three numbers a b and c this returns the square root of a² b² c².

Scss math with variables. This can be useful when for example dividing two variables with each otherWatch the full cour. Hover left. Think of variables as a way to store information that you want to reuse throughout your stylesheet.
Heres how you can set a type scale in SCSS using SASS variables. Mixin move left-start left-stop position. Hover left.
To use variables inside your calc of the height property. Concatenating in SASSSCSS uses ruby syntax and you were mixing a mathematical equation followed by a concatenation which is a variable type mix so its not suprising to me that it didnt work. All variables defined in the top level are global.
Sass uses the symbol to make something a variable. You assign a value to a name that begins with and then you can refer to that name instead of the value itself. Blocks can access both local and global variables my-global-variable.
When passing values to one of multiple parameters we have to specify the parameter name. Fnordius Jun 23 20 at 1447. 1s 50px.
Iv If 2 is a constant and a is a variable then 2 a 2 a 2a 2a a2 etc are also variables. CCSSMathContentHSSIDB6 Represent data on two quantitative variables on a scatter plot and describe how the variables are related. Ii In -3ab -3 is a constant and a and b are variables.
Parameters may have default values that act as a fallback when we dont specify an argument. When you change a variable. SCSS variables for shared properties with separate CSS variables for theme properties - both working alongside one another but without any cooperation CSS Variables in SCSS.
Default parameters are Sass variables with values. SCSS Syntax transition-speed. The following example declares 4 variables named myFont myColor myFontSize and myWidth.
CCSSMathContentHSAREID12 Graph the solutions to a linear inequality in two variables as a half-plane excluding the boundary in the case of a strict inequality and graph the solution set to a system of linear inequalities in two variables as the intersection of the corresponding half-planes. Changing the values of SCSS variables. Expressions and variables included within here are assesed as if seperate to the rest of the line and thus dont typecast the rest of the line.
Since well be checking the _configscss file first we dont have access to all of our variables. All variables defined in blocks ie inside curly braces are local. Slider include move 10px 120px.
SCSS Syntax transition-speed. Parameters are simply Sass variables without values. Slider include move 10px 120px.
If you dont want to type variables everywhere you can also use variables as vars and call varsmyVar. Variables make it possible to reduce repetition do complex math. After all if the variable does become a negative variable the answer becomes positive.
When using SCSS it can be difficult to see how SCSS and CSS variables can be used in conjunction with one another. What we do have are maps that someone may or may. Use functions fitted to data to solve problems in the context of the data.
But despite their simplicity theyre one of the most useful tools Sass brings to the table. In this tutorial you will learn how to use math in variables. Changing values is done in the same way as declaring.
At first glance it seems to be nit-picking your answer but on second glance it really is the better answer. Some things to keep in mind. Sass variables are simple.
Iii In 4b 4 is constant and b is variable but together 4b is a variable. Mathematics Standards Download the standards Print this page For more than a decade research studies of mathematics education in high-performing countries have concluded that mathematics education in the United States must become substantially more focused and coherent in order to improve mathematics achievement in this country. SCSS variable scope.
CCSSMathContentHSSIDB6a Fit a function to the data. Left left-stop - left-start transition-speed. Find out the constants and variables in the below questions i In 5m 5 is a constant and m is a variable.
A standard approach would be creating the type scale using a third-party tool or doing the math then importing the values into your style like in the example above. You can store things like colors font stacks or any CSS value you think youll want to reuse. This usually results in a disconnect between the two.
Left left-stop - left-start transition-speed. Mixin move left-start left-stop position. This structure allows use variables to skip the folder and go directly to the index as a single source of truth.
1s 50px.

Tutorial Learn How To Use Scss Variables In Servicenow Service Portal Youtube

The Beginner S Guide To Learn Sass Mastering The Basics Of Sass

Episode 38 Glamouring Up Your Css Sass Hacker Noon

This Pen Is A Demo Taken From A Subsection Of Variable Fonts An Exploration Of Expressive And Performant Typography Https Typography Variables Expressions

7 Tips That Will Help You Get The Best Out Of Sass Weekly Webtips

City Lights Is A Suite Of Beautiful Dark Theme Goodies For Atom Visual Studio Code Web Design Tools Coding Web Design

5 Vs Code Extensions That Ll Change Your Dev Life Coding You Changed Life

Sass Tutorial Sass Installation Variables Functions Sass To Css

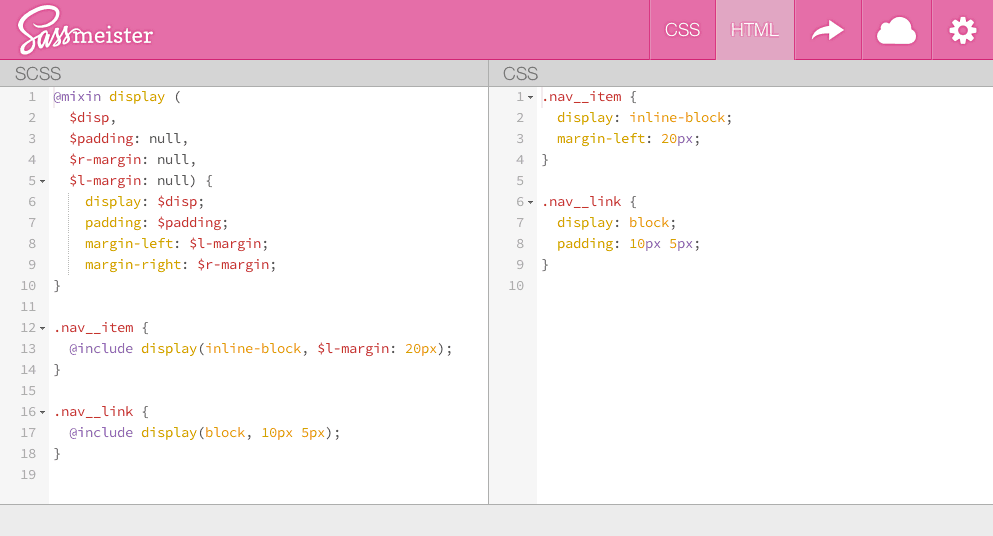
Smarter Sass Mixins With Null Article Treehouse Blog

Friendlier Color Names With Sass Maps H T Sass News Color Names Names Color

Blackfalcon Basic Sass Features Md Basic Sass Writing

7 Tips That Will Help You Get The Best Out Of Sass Weekly Webtips

The Complete Guide To Scss Sass This Is Not A Complete Sass Scss By Javascript Teacher Medium

Scss Or Css Which Is Better Find Out Here Techprimelab

Top 40 Sass Less Interview Questions Answers

Some Useful Differences Between Css And Scss

.png)
.png)